The Box Model
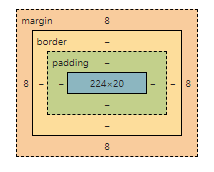
In CSS, each HTML element is considered as a box that consists of margins, borders, paddings, and the actual content. This is known as the "box model". The CSS Box Model is a fundamental concept for understanding the design and layout of webpages. It surrounds every HTML element and includes: content, padding, border, and margin.
- Content: This is the actual content of the box where text and images appear.
- Padding: This clears an area around the content within the box. The padding is transparent.
- Border: This is a line that goes around the padding and content.
- Margin: This clears an area outside the border. The margin is transparent.

Controlling Box Model Properties
You can control the width and height of each part of the box model using their respective CSS properties: width, height, padding, border, margin.
It's important to note that by default, the total width and height of an element is calculated as:
Total width = width + left padding + right padding + left border + right border + left margin + right margin
Total height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
This is known as the standard box model. However, CSS offers a property called box-sizing which can change this calculation. If you set box-sizing: border-box;, any padding or border specified in CSS will be included in the width or height of the element.
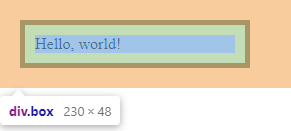
Let's create a div and apply different box model properties:
HTML
<div class="box">Hello, world!</div>
CSS
.box {
width: 200px;
padding: 10px;
border: 5px solid black;
margin: 20px;
}

In this example, the actual visible/rendered width of the .box will be 200px (width) + 20px (left + right padding) + 5px (left + right border) = 230px, according to the standard box model.
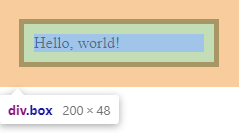
If we change the box-sizing:
.box {
box-sizing: border-box;
width: 200px;
padding: 10px;
border: 5px solid black;
margin: 20px;
}

Now, the visible/rendered width of the .box will be exactly 200px, with the padding and border included in this width.
Width and Height
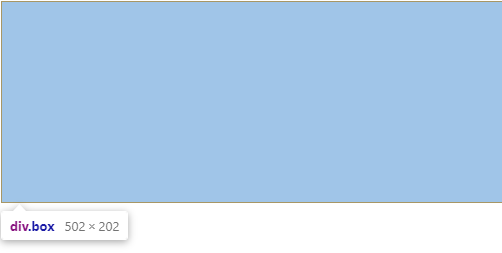
The width and height properties set the width and height of an element. Here's an example:
div {
width: 500px;
height: 200px;
border: 1px solid black;
}

In the example above, the <div> element will have a width of 500 pixels and a height of 200 pixels. The border will add 1px to each size because we did not use box-sizing: border-box, so the total width will be 502px and height 202px.
Min/Max Variations
The max-width and min-width properties set the maximum and minimum widths of an element, while the max-height and min-height set the maximum and minimum heights.
Here's an example:
div {
width: 100%;
min-width: 300px;
max-width: 600px;
min-height: 150px;
max-height: 300px;
}
In this case, the <div> element will always be at least 300 pixels wide and 150 pixels tall, but it won't exceed 600 pixels in width or 300 pixels in height. Since the width property is set to 100%, the div will always take up the full width within the given constraints and will be fluid.
Absolute vs Relative Units
When setting the width and height of elements, you can use both absolute (like px, cm, etc.) and relative units (like %, em, rem, vh, vw, etc.).
Absolute units are fixed, they do not change their size. For example, when you set the width of an element to be 500px, it will always take up 500 pixels on the screen, regardless of the size of the screen or parent element. This can make the layout rigid and non-responsive.
Relative units on the other hand, are relative to another length value. For example, % is relative to the size of the parent element, em is relative to the font size of the current element, rem is relative to the font size of the root element, and vh/vw are relative to the viewport's height/width.
Using relative units can help create a more responsive design.
Here's an example:
.parent {
width: 60%;
height: 50vh;
}
.child {
width: 50%;
height: 2em;
}
In the example above, the width of .parent is 60% of its parent element (or the viewport if .parent is the root element), and its height is 50% of the viewport height. The width of .child is 50% of the .parent element's width, and its height is twice the font size of .child.
Understanding how to properly use the width, height, and their min/max variations can be key to mastering layout in CSS. Likewise, knowing when to use absolute versus relative units is crucial for creating flexible and responsive web designs.
CSS Margins
Margins are used in CSS to create space around elements, outside of any defined borders. With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
p {
margin-top: 50px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 200px;
}
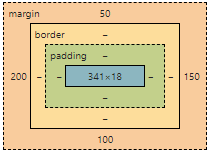
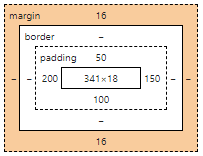
In the above example, the paragraph has a top margin of 50px, a bottom margin of 100px, a right margin of 150px, and a left margin of 200px.
There's also a shorthand margin property that allows setting all sides at once.
p {
margin: 50px 150px 100px 200px; /* top right bottom left */
}

CSS Borders
Borders in CSS can be applied to most elements within HTML. They can be used to define a boundary around an element, for visual appeal, or to separate different sections of a webpage.
CSS provides a number of border properties, including border-style, border-width, border-color, and a shorthand property border which sets the three properties in one declaration.
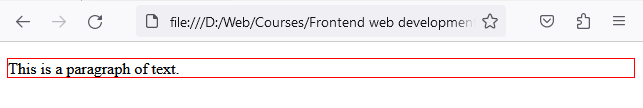
p {
border-style: solid; /* style of the border */
border-width: 1px; /* width of the border */
border-color: red; /* color of the border */
}

In the above example, a paragraph is given a border that is 1px wide, solid, and red.
Shorthand property border can achieve the same in one line.
p {
border: 1px solid red;
}
CSS Paddings
Padding is the space that's inside the element between the element and the border. Padding goes around all four sides of the content and you can target and change the padding for each side with CSS (just like the margin).
p {
padding-top: 50px;
padding-bottom: 100px;
padding-right: 150px;
padding-left: 200px;
}

In the above example, the paragraph has a top padding of 50px, a bottom padding of 100px, a right padding of 150px, and a left padding of 200px.
A shorthand padding property can be used to set all sides at once.
p {
padding: 50px 150px 100px 200px; /* top right bottom left */
}